Have you ever wanted to upload videos to a playlist, but you’re annoyed with copying video titles from previous uploads so you can keep a consistent title naming convention?
Me too!
YouUp
YouUp allows you to set templates for the title, description and privacy setting of future video uploads, so that when you upload a video through YouUp, that template will automatically be applied to the new video.
Paired with drag and drop functionality, the templating engine (ahem regex replace) allows variadic values (such as the current date, playlist video count, etc…) to make incrementally numbered titled to be filled in instantly!
Template data is stored in the description of the playlist
Usage
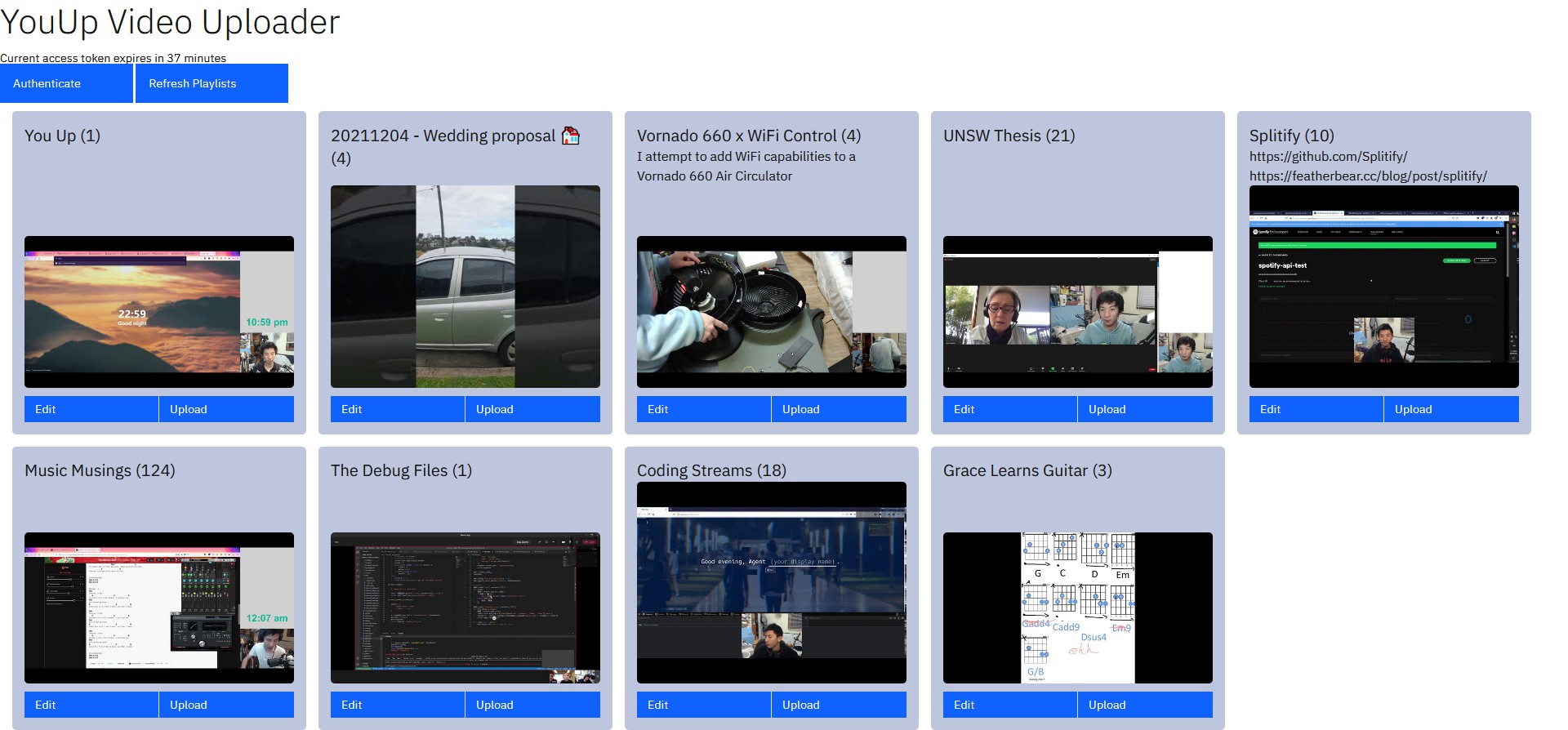
🏡 Main Page

The main page allows you to interact with the playlists on your account, here you can drag and drop a video over a playlist to begin uploading to that playlist.
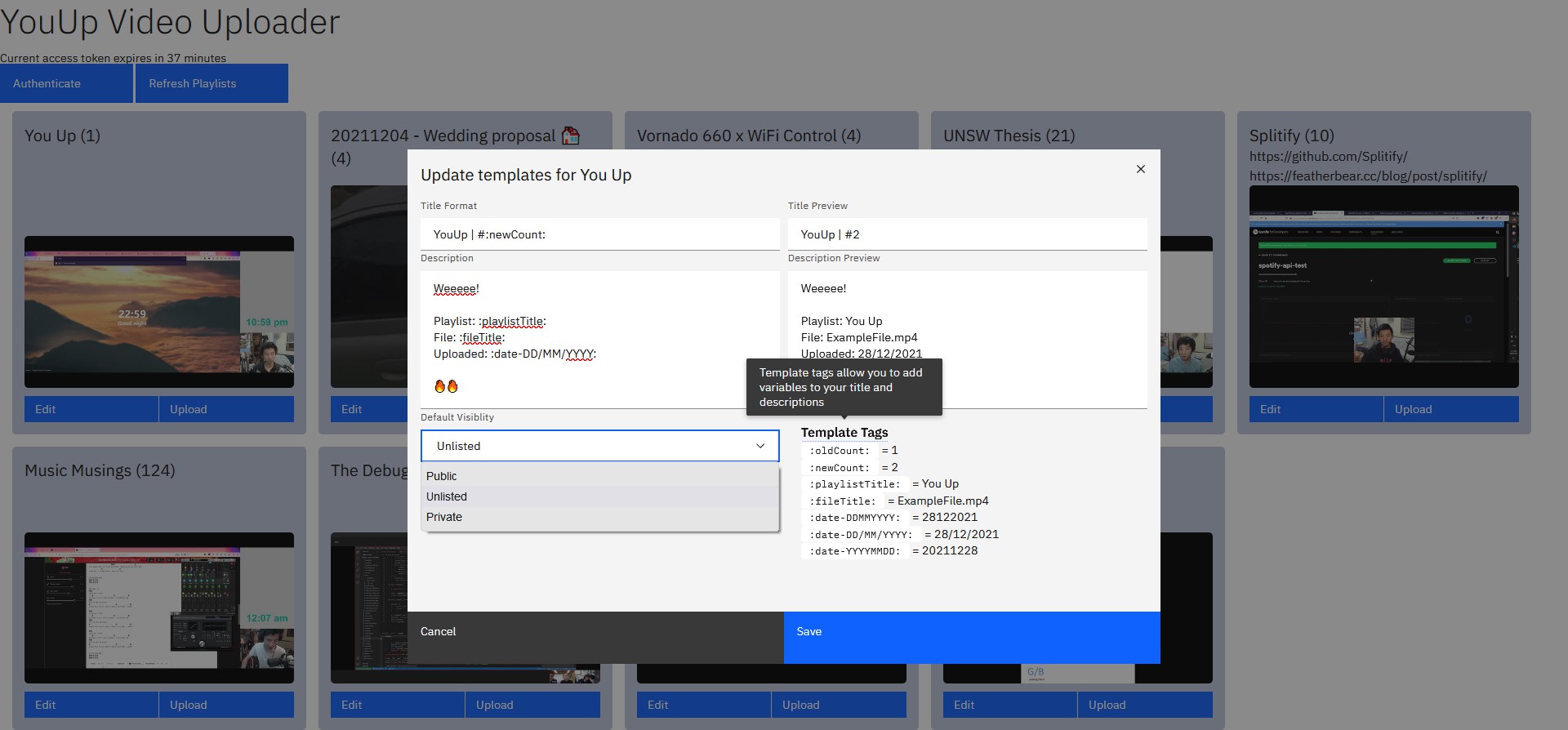
🔠 Template Edit

If you click the Edit button, you can modify the template data for that playlist
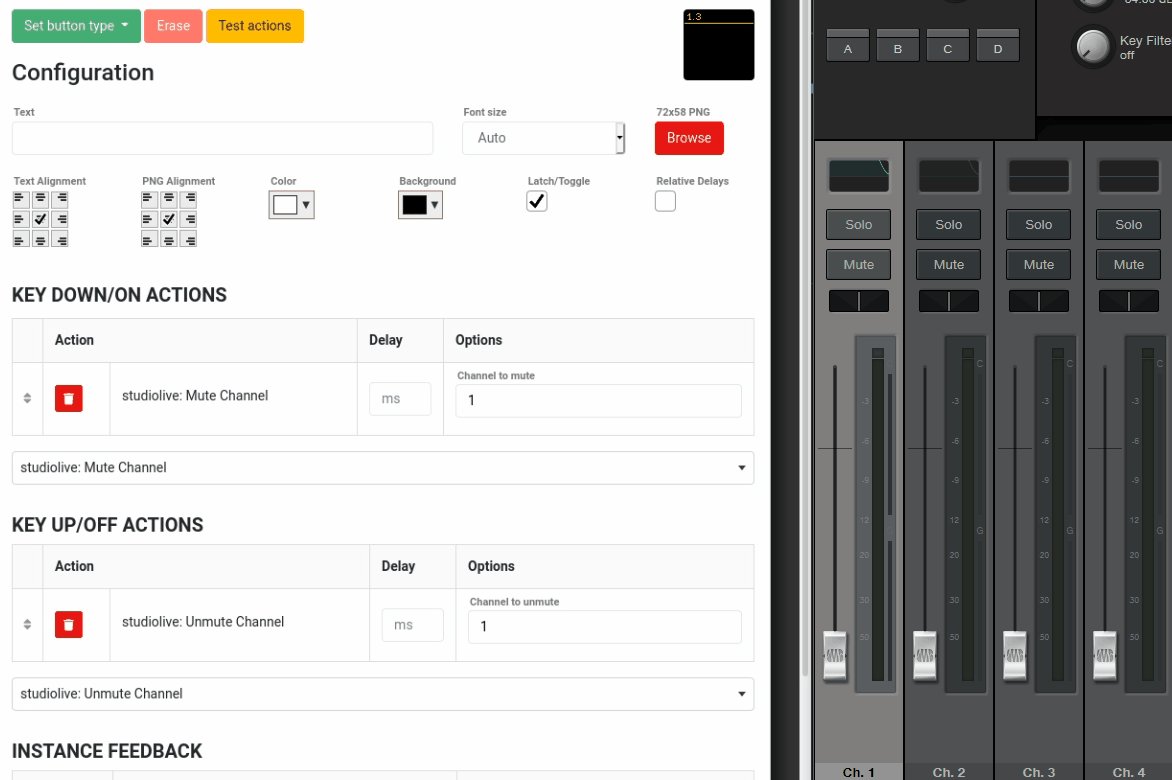
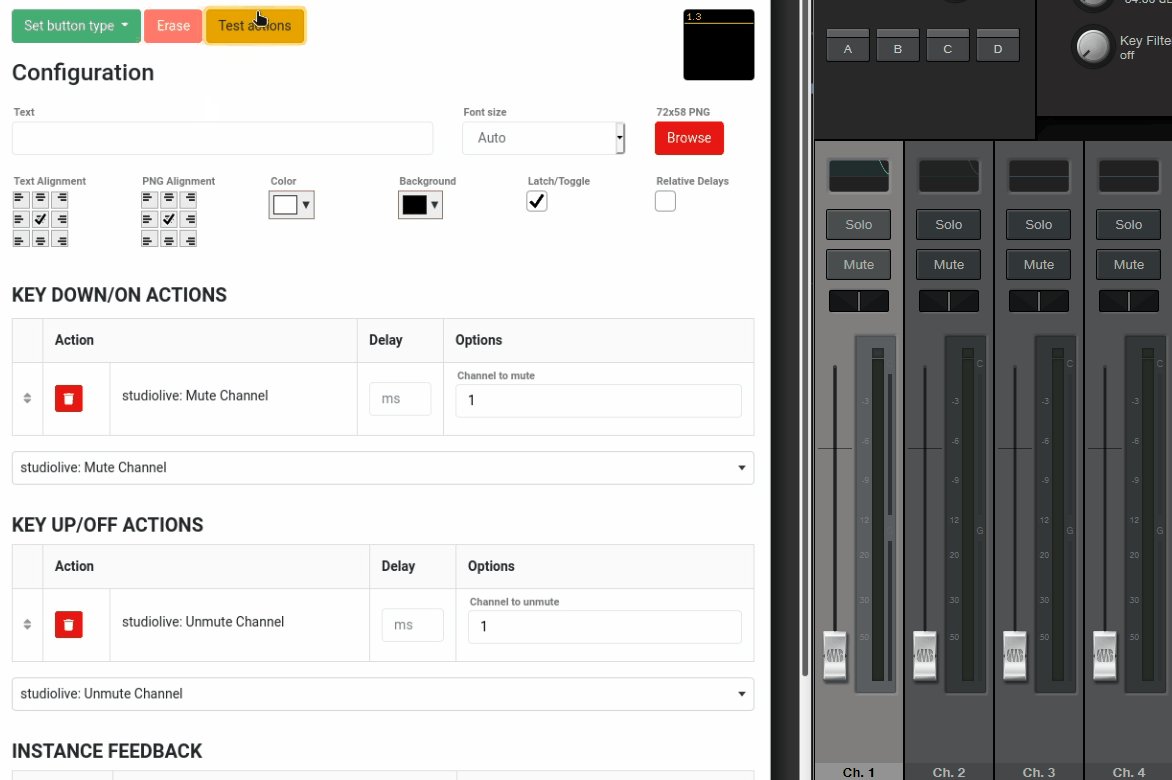
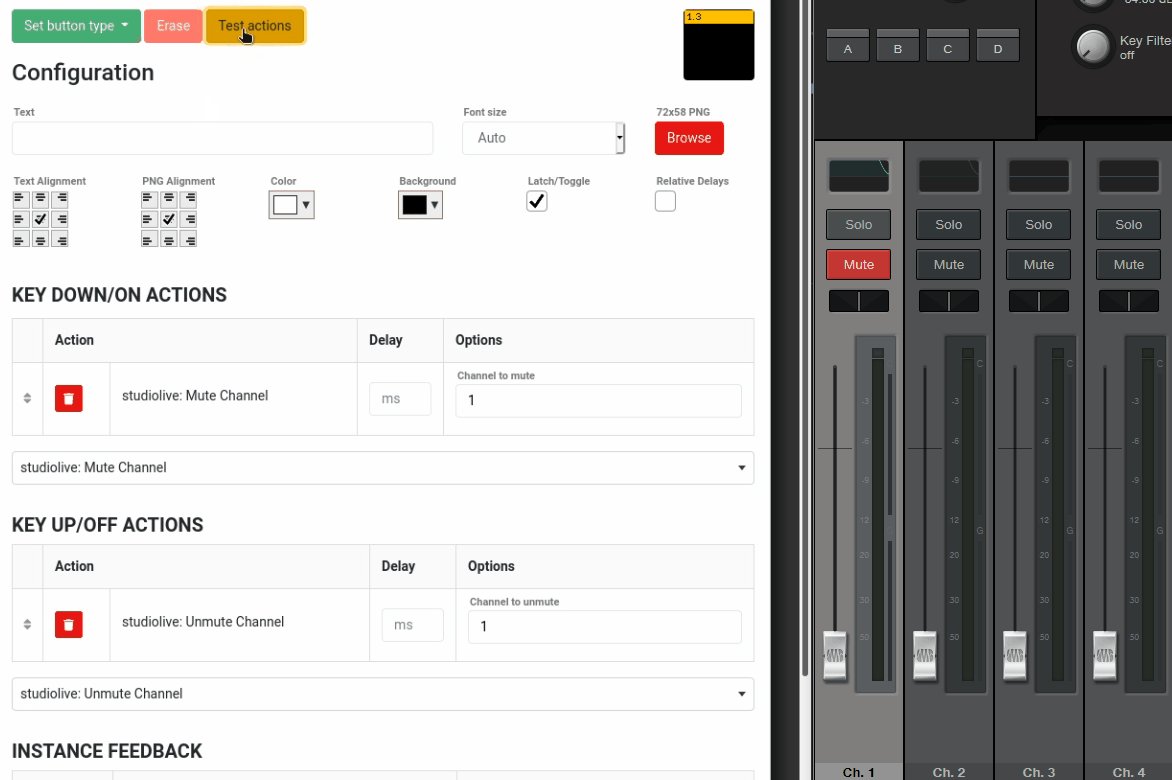
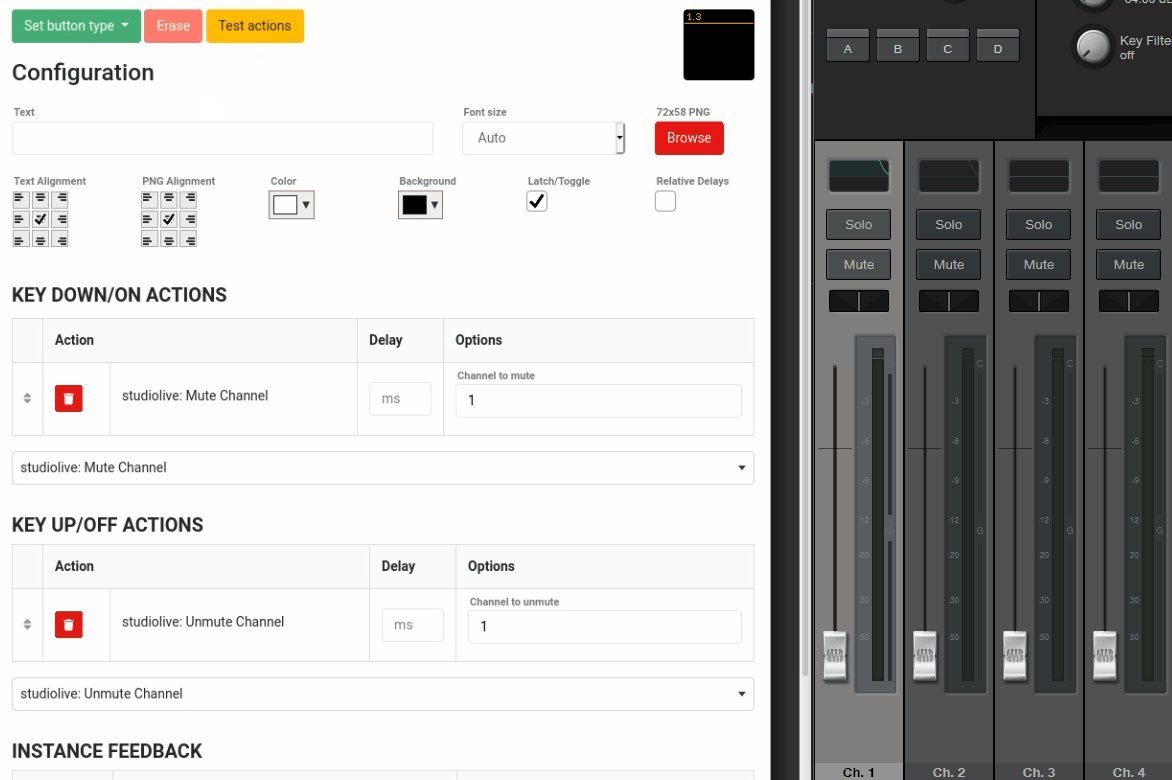
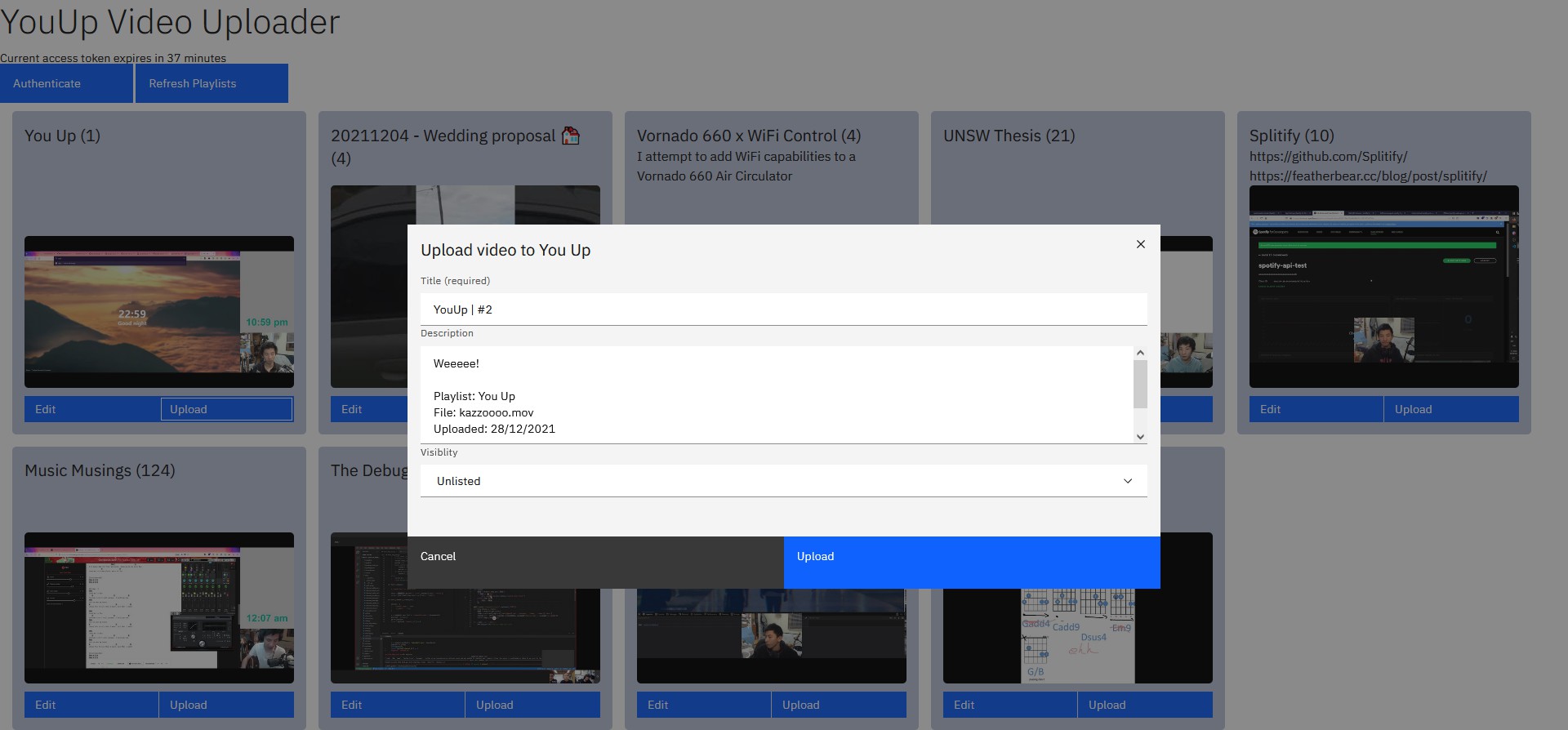
📈 Upload

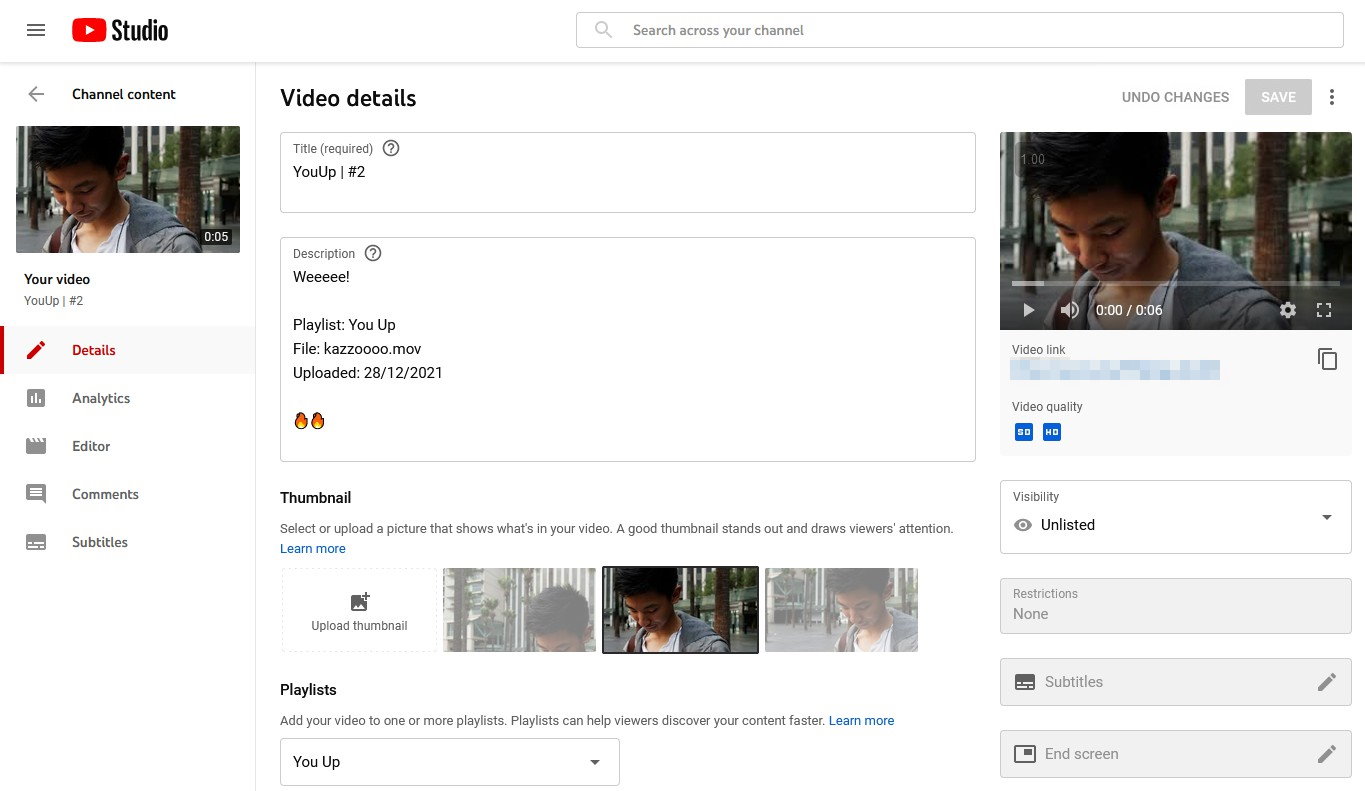
When a video is selected, a prompt will be displayed to enter in the title, description and privacy setting of the video. These fields will be prefilled from the template. You can override the video details here if you need to.
🥳 Success

Technicals
Neutralino.js
Neutralino is a cross-platform desktop application framework that uses Webview to render web pages using your native OS (as opposed to the memory-hogging Electron / Chromium stack). Ideally I wanted to make this application a standalone application that you could double click - but trying to get Neutralino to play nice… well let’s just say it didn’t work
Inter-Window Communication
New windows are started as new processes, meaning that there is no shared memory or data channel - other than a file-system based storage API. To implement communications between different windows/processes - we have to use that file-system based storage API to create a virtual inter-process communication (virtual IPC) channel - which isn’t ideal.
OAuth2
Whatever browser layer that webview is using behind the scenes.. is too old to be trusted by Google’s authentication system… That’s a bummer..
Unless I make a call to open the user’s preferred browser to the OAuth2 prompts, this was the end of the road for Neutralino.
On the bright side though, decoupling this project made me realise that I could implement this entire application as an SPA (single-page application) - so I could probably just host it off GitHub Pages!
More on OAuth2
You can’t get refresh token on client-side web apps 😯
This means that every hour the user will need to request for a new token, rather than a new token being able to be automatically generated and fetched behind the scenes.
GAPI
Google has two JavaScript APIs for their products - the server-side googleapis, and their client-side gapi library. Unfortunately the latter library isn’t well documented - and doesn’t have any typings available (cries in typescript). We can partially get around this using Google’s API Discovery service - which is a JSON schema service (of sorts); however the (third-party?) typings that I was using had some discrepancies.
Furthermore, the gapi library only supported a small set of functionality.
For example…
- The
gapi.client.youtube.video.insert()function doesn’t allow you to actually attach the video - The
gapi.client.requestonly allows string-type payload bodies- It attempts to
JSON.stringify()the body if it is an object - This means that we can’t attach
Blobs
- It attempts to

To actually upload the video, we will need to encode the raw binary video data as base64 - however to transmit this we have to send it in a multipart form. (But also larger transmit sizes, as generally video data is non-compressible)
No resumable uploads then :(
Or like, if I figure out how to make gapi work :')