Up until this week, I’ve been editing my resume on a Word document, and exporting that to a PDF file. For my fancy summary / cover page, I would edit an InDesign document, and also export that to a PDF file.
Safe to say, after a while it became tedious - and up until this week, the last time I had modified those documents were over three years ago (although I guess life was kinda stagnant with just studying at university).
Now that I’ve finally convinced myself to start worrying about finding an internship for my engineering degree, I decided that it was time to update my resume. But I didn’t want to edit a Word and InDesign document again and again, it was time to automate it!
Now out of all my friends who have automatically generated resumes on their websites (by all, I mean a grand total of two), they all used LaTeX to nicely typeset their document. However, as the somewhat more creatively inclined person that I am, I wanted my resume to look somewhat cool, but still be easy to maintain. Whilst I could somehow do a mail merge of sorts to insert data into InDesign / etc, I opted towards wanting to do something that could have an online version. So it was coding time!
As my current website is built in Svelte, I was able to create a resume page, feeding it data from some JSON file. Being written in Svelte, I could also make use of reusable components; which helped to reduce the amount of code that I had to write, and making it super easy to have a consistent interface.

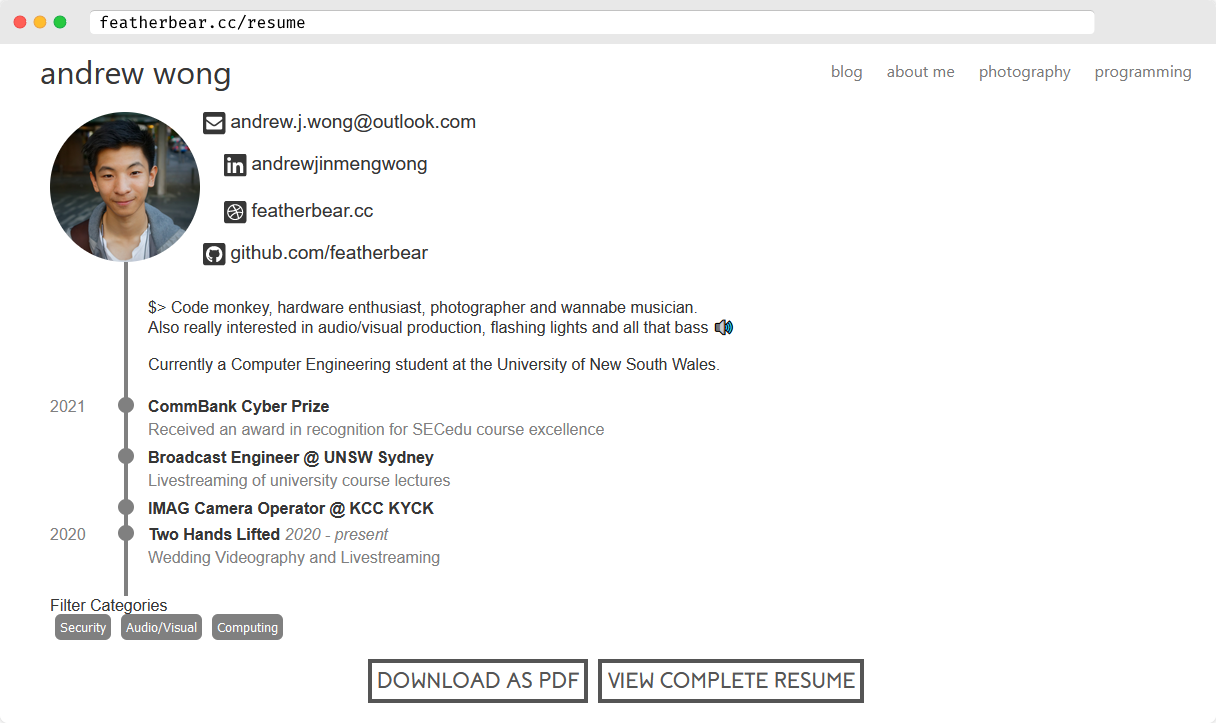
Compared the old design for my summary page - where I had to manually add new graphics and textboxes for a new entry, shifting prior items down and fixing any formatting - the new design does all of this dynamically! In addition with some JavaScript I was also able to write a filter function, which allows the user to filter different categories of related work experiences (albeit most of my work is a mixture of the different categories).
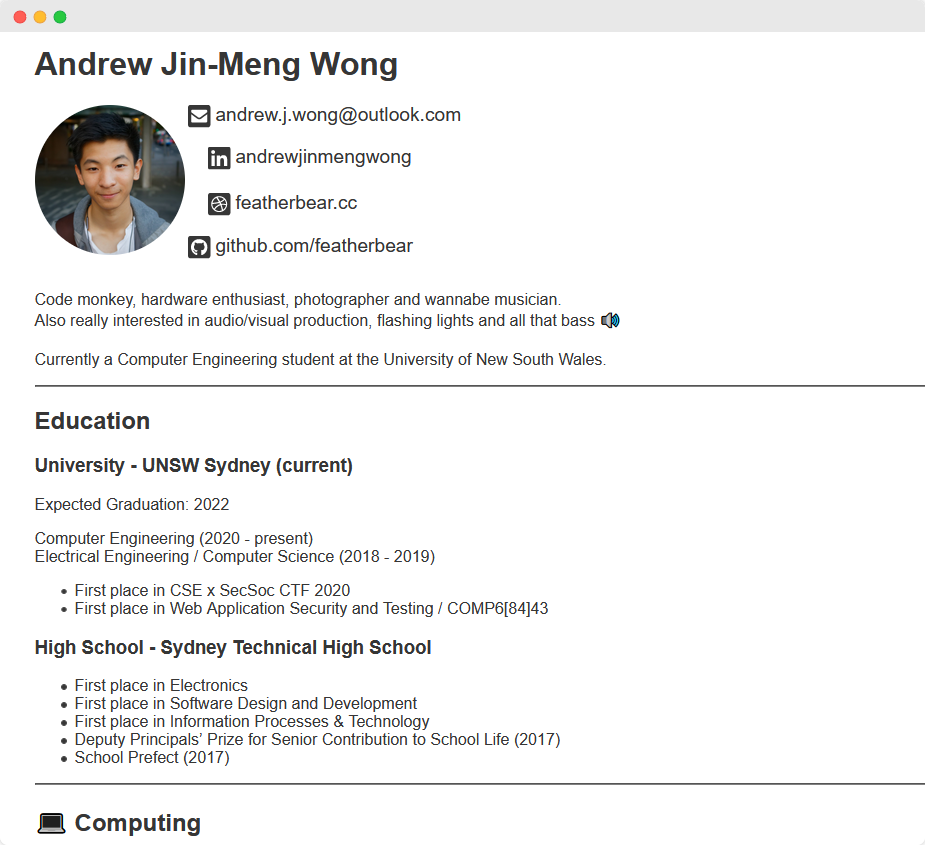
Originally I had planned to write a web page just for my summary resume, however given how well it turned it I had decided to also make a page for the so-called “full resume”. As the page will inevitably be something like a wall of text, I just used Markdown as the choice of datasource type, which is easy to edit but also decorate (with bold, italics, underline, etc…).

On this page I could add more detail and things that would detract from the ‘summary’-ness of my summary page. I would hope that recruiters / people of interest / people with interest would look through this page and find what they were looking for.
As you can also see, the Profile Block (image and links) are on both the summary and full page! Yay for reusable components!
Compared to my previous old “full resume”, this one looks abit plain and possibly even too full - but my old page also was only really catered to Audio Visual stuff and not really software and tech
So far so good - I now have an automatically generated, easily editable, dynamic and interactive resume. But, most companies want a PDF file. Thankfully though, we can export webpages into PDF files, and CSS allows us to remove non print-friendly elements on a page!
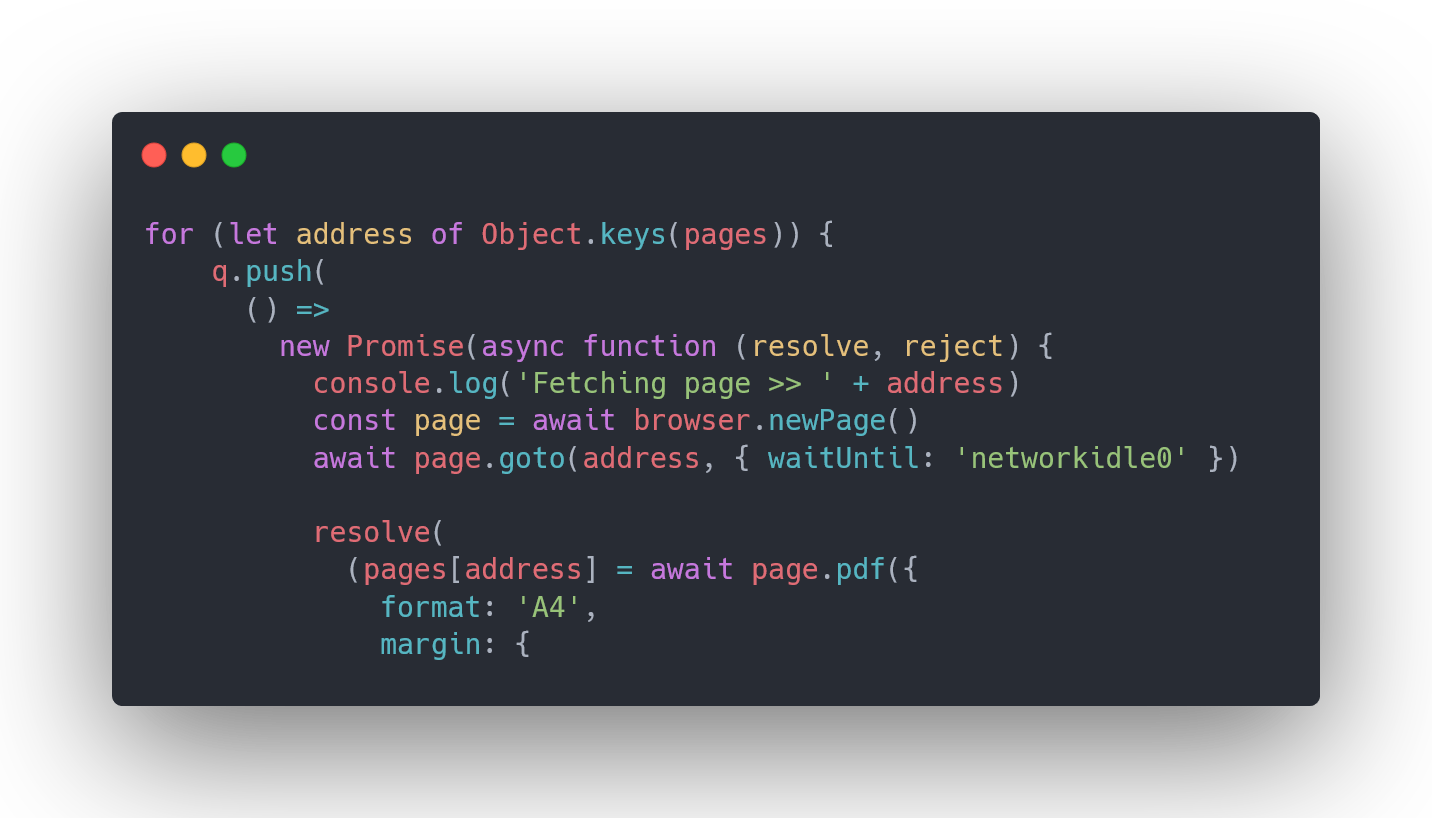
To automatically generate the PDF file every time I make a change, I wrote a quick program in node.js to export various webpages and combine them together - you can have a look at that here. It uses Google’s puppeteer library to control a headless instance of Chromium, which navigates to the page and prints the file as a PDF :)
I did have to add some placeholder files for the PDFs, as the PDF merging library I was using didn’t like the fact that a folder existed with the name of the file (just some Sapper things)
An issue I encountered was that emojis were not being correctly generated.
At first I installed the font package, because the ubuntu-18.04 VM for GitHub Actions had an outdated version; but even after installing the latest font package, and even upgrading to the latest Ubuntu VM, I was only seeing some of the emojis… Not too sure why, but I’ll probably won’t be investigating it any time soon
With the PDF file generation complete, my summary resume and complete resume pages are now complete, available as a website, and also as a PDF!
Now to actually apply for an internship huh..