After an entire two days of internship inductions (Atlassian) and boring on-boarding stuff, I was eager to find something that I could make / break apart that would be of
uselittle to no use to my internship experience
I just want to write code! but jks my internship isn’t even a dev role
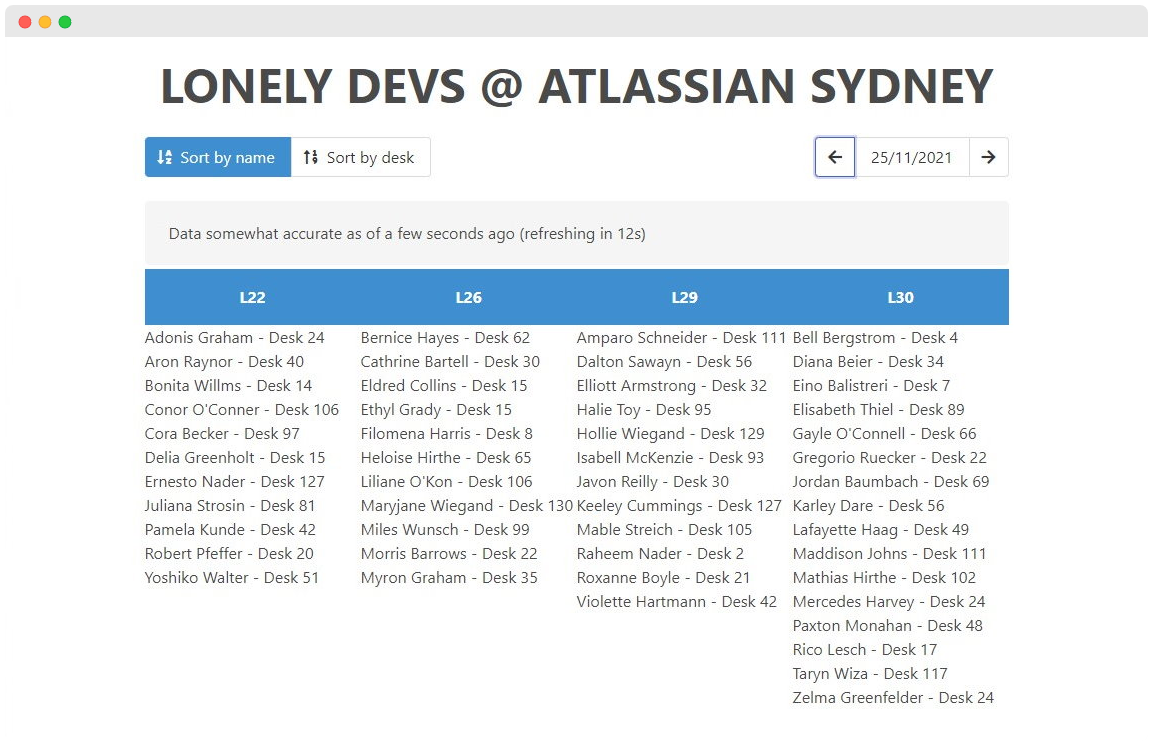
After seeing how buggy the Envoy scheduling app was, I was set on creating some sort of simple way to visualise where the other interns had booked their desks - to make it easier for everyone to plan their (COVID-19 friendly) seating in the office, and so the journey of Lonely Devs began!

The Plan
- Figure out how to get the booking data
- Figure out what data is useful
- Build the application
- ???
- Profit
Step 1 | Data
ERROR 425 - Slow down kiddo.
Before we can get any data… we first need to authenticate to the Envoy API!
I could technically copy and paste access keys (which there did turn out to be), but I knew that this would be a milestone to complete anyway to turn a hacky project into a working project
Step 0 | Authentication
Envoy has two platform offerings (as far as this project is concerned about)
- Smartphone application - for employees to use (book desk, see others' bookings, etc)
- Web application - presumably for admins and certain tasks for employees
Note: Envoy does have a public API available, but I would have needed to request access from a workspace admin to use it
For development’s sake, I needed access to both applications in order to figure out what endpoints were being hit, and the nature of the request and response.
To investigate how the smartphone application worked, I patched and installed a modified Envoy APK file that allowed me to view secure HTTPS traffic (see Preparing an Android device for HTTPS analysis). Implementing the authentication process in Lonely Devs would have been annoying, however thankfully the web application provided an easier way to authenticate. In any case, patching the APK wasn’t for nil, as there were other endpoints which were hit on the smartphone app but not the web app.
After realising that the web application existed, I used the magic of password resets to reset the password to my Envoy account (SSO enabled) - which was otherwise only available via federated access through the smartphone application
EDIT: Turns out the GraphQL endpoint has introspection enabled, so perhaps it wouldn’t have been too bad!
See Introspection
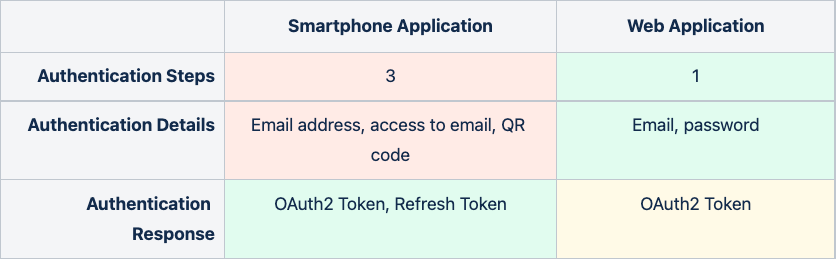
Here’s a quick comparison between the two authentication flows

Note: Whilst the web application doesn’t give a refresh token to renew our access, we can just perform a new sign-in anyway… It far outweighs having to go through the error-prone process of polling an email account (which adds further security risk to this project); followed by decoding the QR code…
Step 1 | Data (finally)
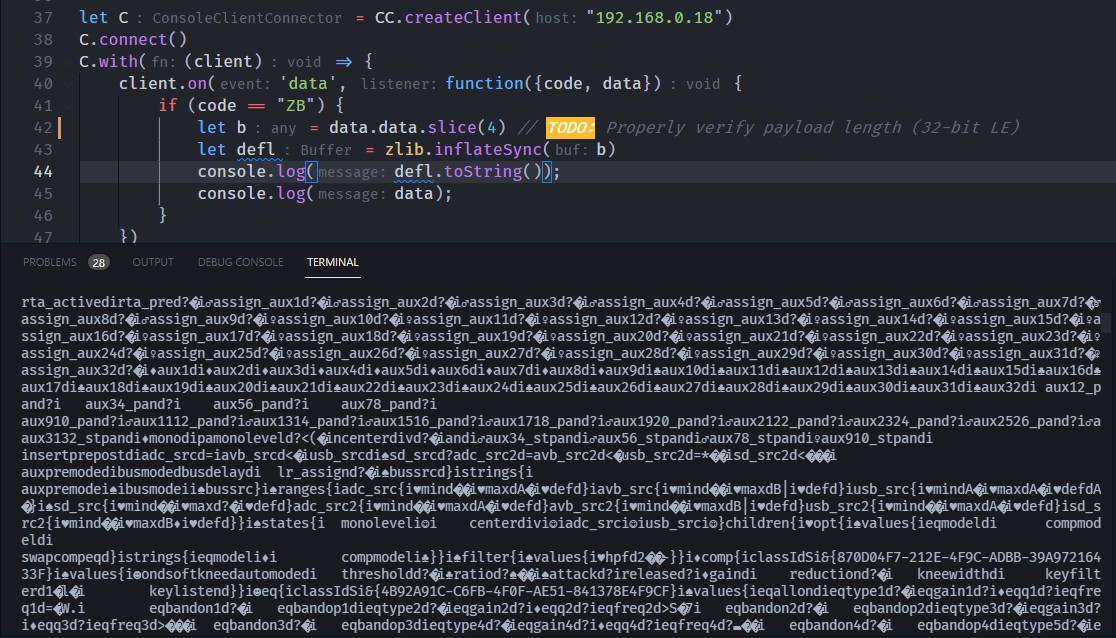
Having a look at how requests are made to the internal Envoy APIs, we can see that they are using GraphQL, which is great for us as we therefore given free information about the data structures being used!
The only important endpoint we need to make requests to is the ScheduledEmployees type, which contains all of the scheduling information, given a date and locationID.
Step 2 | Information

Unsurprisingly, the useful data are the employee’s name and desk location (desk.name), plus also their email for ID matching
Step 3 | Fun
🥞 Development Stack
Here’s a bunch of technologies used… not that anyone asked…
- Protobuf - Data serialisation
- GraphQL - Communication to the API
- Svelte - JS framework
- Node.js / TypeScript
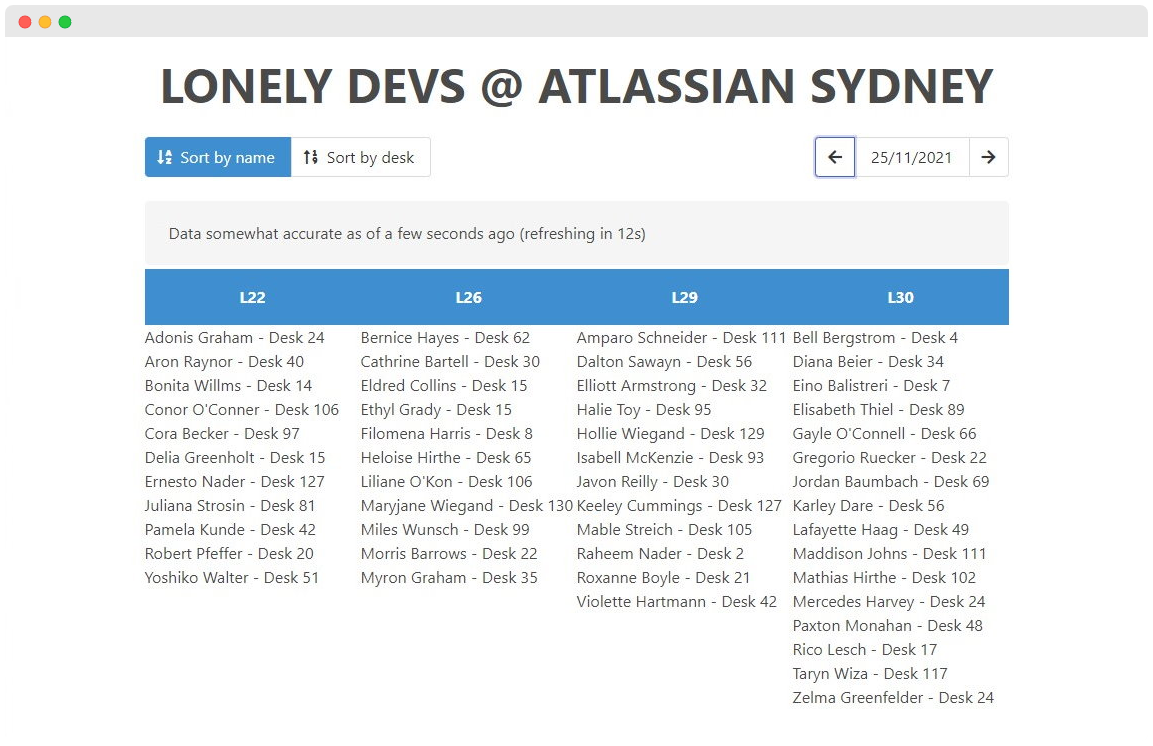
The idea would be to create an interface that display the names and locations of employees who have scheduled a desk for a given day. Whilst it would be possible to also implement the actual scheduling functionality, it would require needing user credentials - I’m not too keen on that.
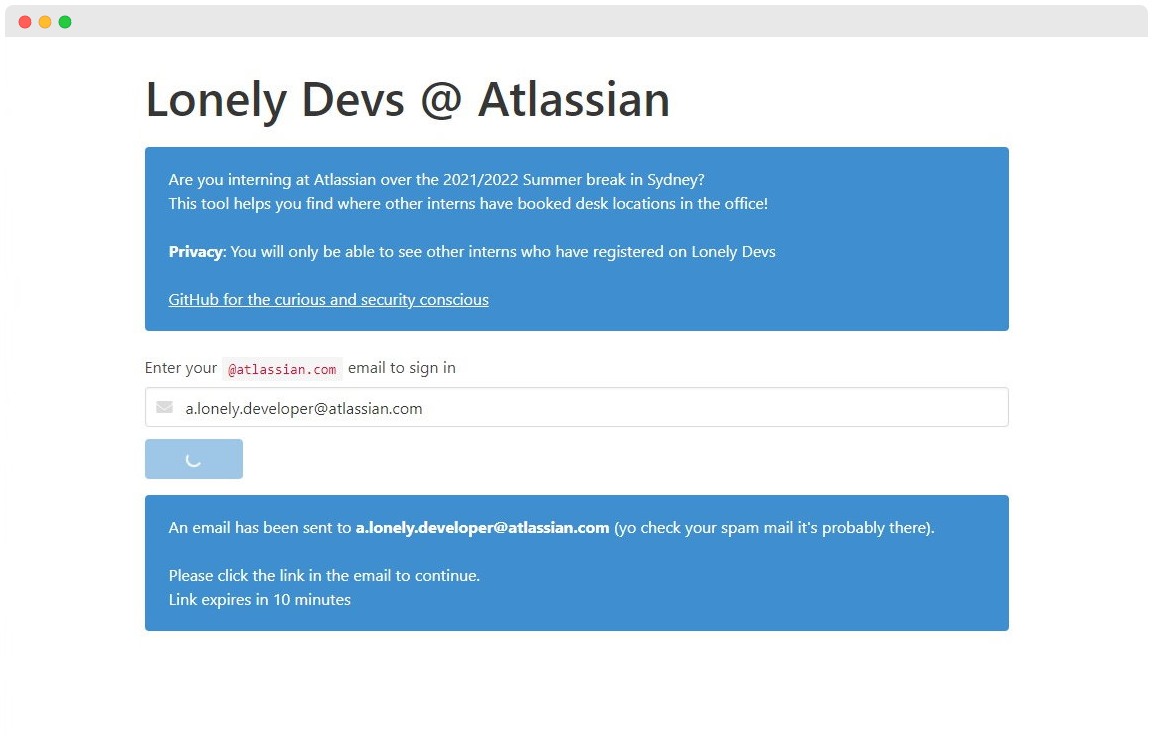
The only sort of authentication that I implemented is through proof of access to your email account, as in order to sign up / sign in, you need to click a link that is sent to your email account.
blah blah something something JWT tokens, something something expiry time,
something something probably secure something something

Sign up / sign in page


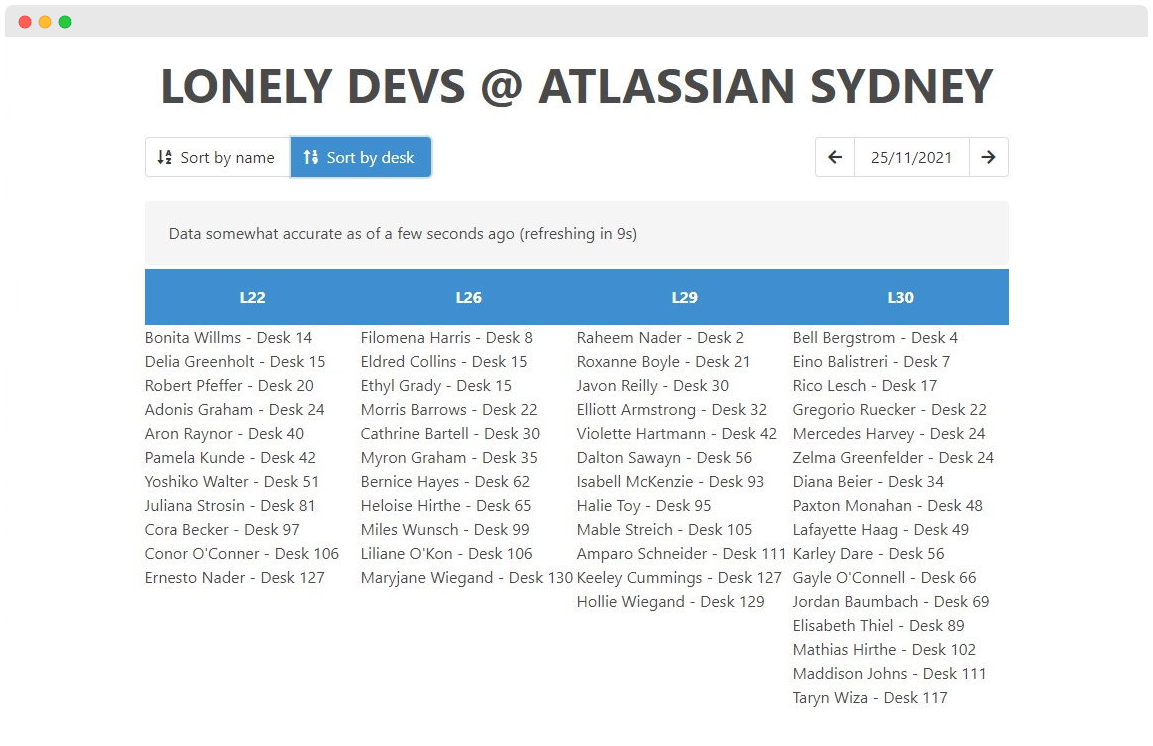
Sorting employees by name or desk number
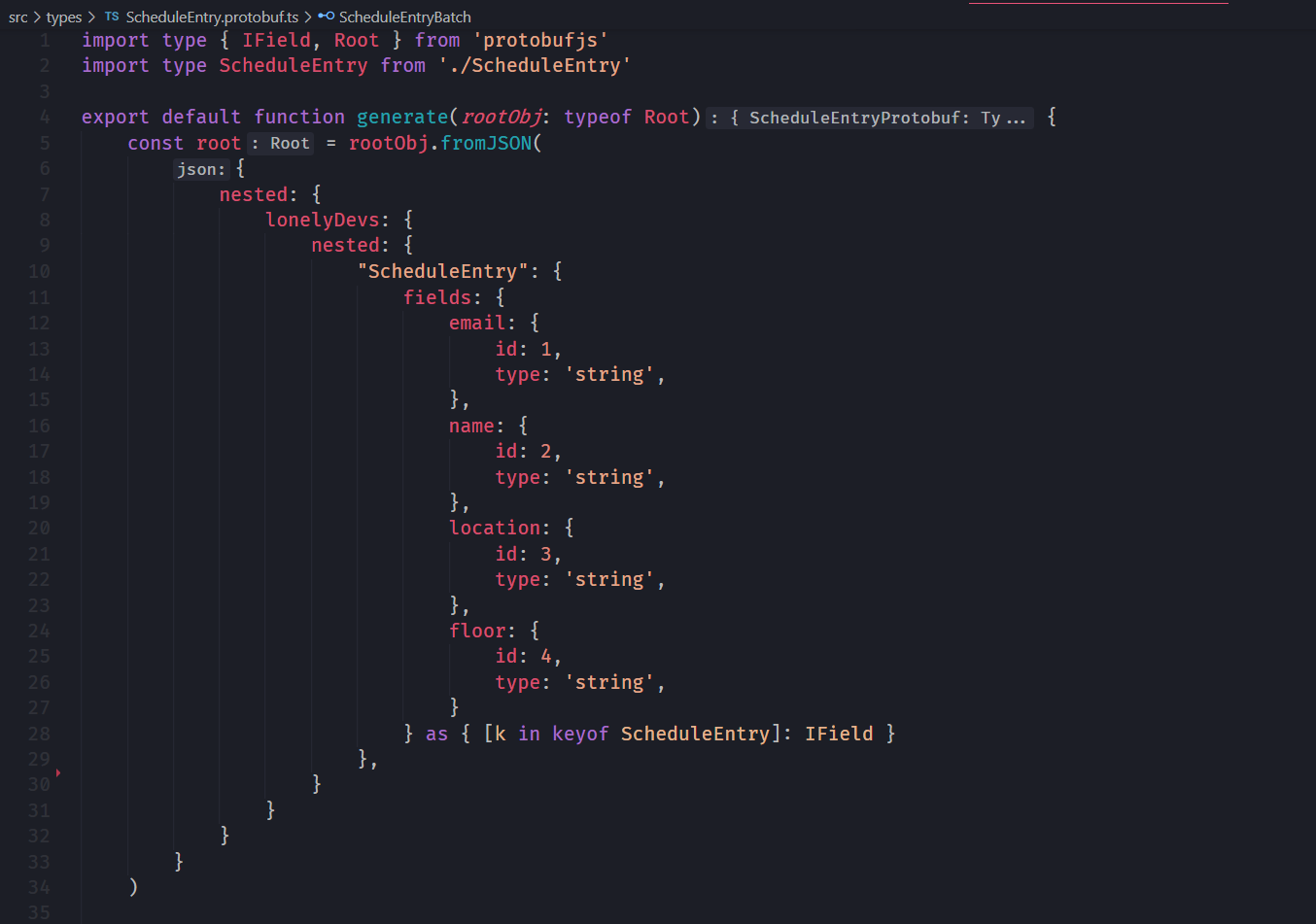
Over-engineering with Protobuf
If you haven’t heard of Protobuf, it’s Google’s data (de)serialiser that aims to to be fast, produce smaller payloads (i.e. think of the size overhead that JSON has for key names in repeated object types), and allow for changes to the data structure.

Fields are given a type and an id which helps with the versioning of the data structure
I took this project as an opportunity to try out protobuf.js - whilst it works, I found it to be a bit finnicky in terms of importing it (I had to use the CommonJS require() convention over the ES6 import in order to get it working, but it made me lose my IntelliSense)
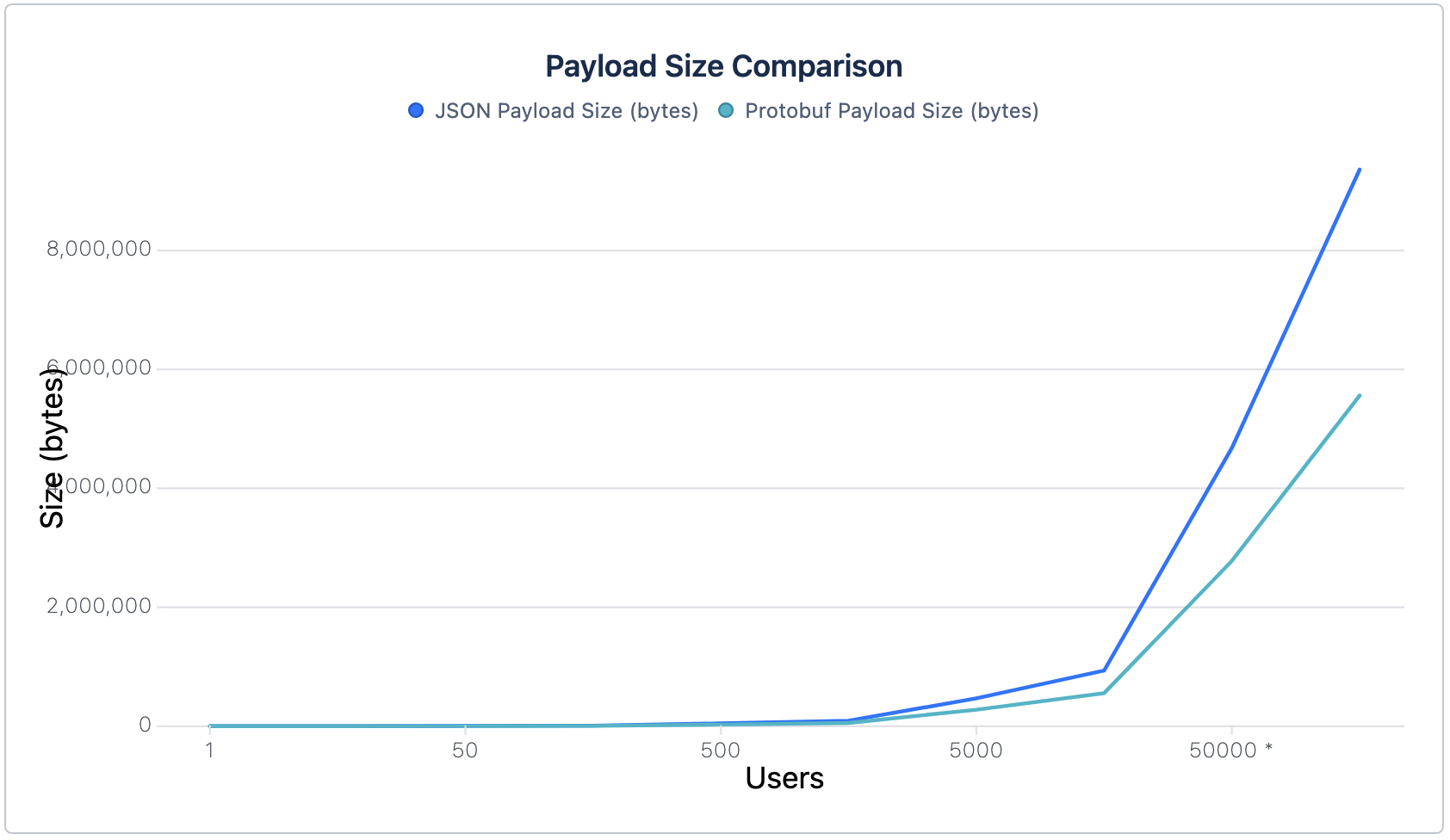
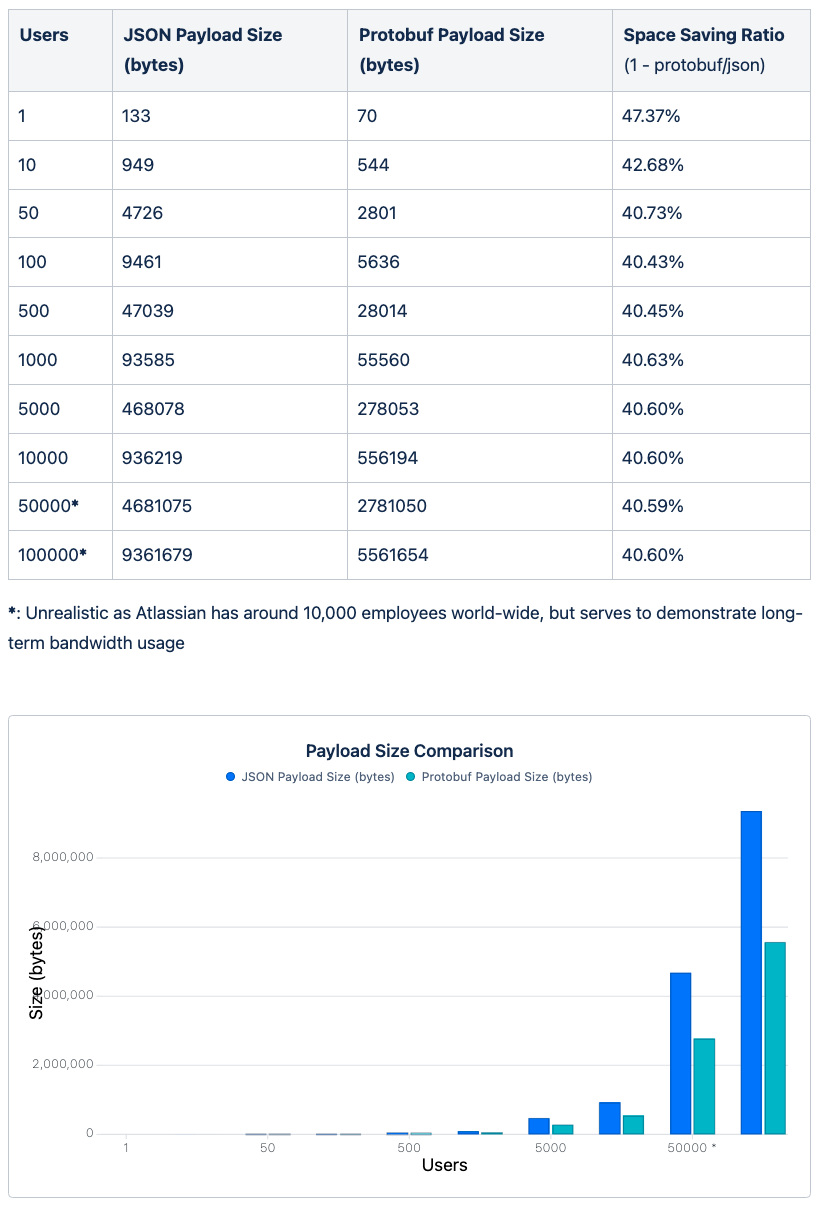
On the bright side… we’ll save around 40% bandwidth during data transmission.
Which is great and all, except for the fact that the data is in sub-megabyte sizes to start with

Some stats

Step 4 | ???
…
There may be some instances where perhaps you don’t want to be included in the desk lists.
- Maybe you don’t want to keep politely saying no to people inviting you on coffee runs
- Maybe you value your privacy and don’t want people to know where you are
- Maybe you don’t trust my programming skills or AAAH WHAT IF I GET HACKED
The safest way is to disable your visibility through the Envoy application settings, because anyone could just run their own copy of the Lonely Devs server, or make a request to the Envoy Bookings API themselves - in any case that’s out of my scope of concern.
Step 5 | It works???
After ironing out a few issues (i.e. the verification link was being removed by Gmail because my service account wasn’t trusted), the application seems to be stable!
In the future, it would be cool to implement teams/groups - so you can view locations of specific people!
Cool anyway thanks for listening to my TED talk, time to actually do something productive